〓 Admin 〓
製作しているゲームの近況や私事など
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
東方キャラでMTG第4話にて初めてnive1.8を使い出したわけなのですが、動画の出来の割にいろいろと苦戦した…ということで後々も使いそうな点を書き留めておこうかと思います。
とりあえず今回は画像の回転について。
画像を縦軸に沿って回転させたかったんですが、いまいち要領を得ない説明が多くてかなり苦戦を強いられたので私なりのやり方を書いておきます。
とりあえず今回は画像の回転について。
画像を縦軸に沿って回転させたかったんですが、いまいち要領を得ない説明が多くてかなり苦戦を強いられたので私なりのやり方を書いておきます。
①コンポジションの設定をOpenGLにする
正直一番の詰みポイントでした。この設定がGDIになってると2次元しか扱えないのでXYZ座標が出てきません。

この部分ですね。他の設定は作る動画の仕様に沿って変更すればいいかと思います。
②アイテムの挿入
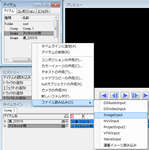
難関を超えたところでアイテムを入れましょう。右クリックで画像や動画を読みこめると思います。
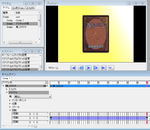
ダブルクリックすればアイテムをタイムラインに入れられますね。

③アイテムを動かす
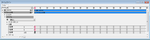
タイムラインにデータを入れたらキーフレームを操作して変化の度合いを設定しましょう。
画像を回転させるにはマテリアル→回転のフレームに値を入れればOKです。
変化させたいフレームをダブルクリックすると灰色に、もう一度ダブルクリックで青色になります。
灰色より前のフレームに青のフレームを置くと青いフレームから灰色のフレームまで線形的に値が変化します。とりあえずこの2つが使えれば十分でしょう。

ちなみに、値の見方は右の値×左の値です。つまり4×0と設定したら4回転してくれるわけですね。
④背景の設定
今回のように背景を設定した場合、ここまでのやり方では…

こんな風に回転した画像が欠けたりしたのではないでしょうか?
これは回転した画像が背景の裏側に入っているために起こる現象です。
これを改善するには…

こんな風に背景のZ座標を少し後ろにずらしてしまいましょう。(アイキャッチ用というのが今回の背景画像です。)
とりあえずこんな感じで画像の回転はできる…はず。
正直一番の詰みポイントでした。この設定がGDIになってると2次元しか扱えないのでXYZ座標が出てきません。
この部分ですね。他の設定は作る動画の仕様に沿って変更すればいいかと思います。
②アイテムの挿入
難関を超えたところでアイテムを入れましょう。右クリックで画像や動画を読みこめると思います。
ダブルクリックすればアイテムをタイムラインに入れられますね。
③アイテムを動かす
タイムラインにデータを入れたらキーフレームを操作して変化の度合いを設定しましょう。
画像を回転させるにはマテリアル→回転のフレームに値を入れればOKです。
変化させたいフレームをダブルクリックすると灰色に、もう一度ダブルクリックで青色になります。
灰色より前のフレームに青のフレームを置くと青いフレームから灰色のフレームまで線形的に値が変化します。とりあえずこの2つが使えれば十分でしょう。
ちなみに、値の見方は右の値×左の値です。つまり4×0と設定したら4回転してくれるわけですね。
④背景の設定
今回のように背景を設定した場合、ここまでのやり方では…
こんな風に回転した画像が欠けたりしたのではないでしょうか?
これは回転した画像が背景の裏側に入っているために起こる現象です。
これを改善するには…
こんな風に背景のZ座標を少し後ろにずらしてしまいましょう。(アイキャッチ用というのが今回の背景画像です。)
とりあえずこんな感じで画像の回転はできる…はず。
PR
この記事にコメントする
